In manchen Anwendungsfällen reichen die individualisierten Dashboards, die wir dir in awork zur Verfügung stellen, vielleicht nicht mehr aus, um alle Daten, die du brauchst, zu sammeln und darzustellen. Für genau solche Fälle (und unzählige andere Anwendungsmöglichkeiten) kannst du jetzt deine eigenen Dashboards mit den für dich wichtigen Daten aus deinem Workspace erstellen.
Zum Beispiel: Wenn du...
- awork Daten weiter berechnen.
- die Daten von awork zusammen mit Daten aus anderen Quellen zu analysieren.
- einer externen Person Einblick in aktuelle Projektdaten geben.
Wenn du möchtest, können wir dir auch eine Vorlage für Dashboards in Airtable zur Verfügung stellen. Wenn das für dich interessant ist, schick uns einfach eine Nachricht im Chat.
Wie funktioniert ein benutzerdefiniertes Dashboard?
Mit unserer awork API kannst du Daten aus deinem awork Workspace in Tabellenform anzeigen, formatieren und nach genau den Daten filtern, die für dich oder den externen Nutzer relevant sind. Die Daten können ausgelesen und aktualisiert werden, ohne dass du dich bei awork anmelden musst.

Das klingt vielleicht kompliziert, ist es aber nicht.
Damit du nicht auf dich allein gestellt bist, haben wir Code-Vorlagen für dich erstellt, die du bereits in diesem Formular verwenden kannst, um dein individuelles Dashboard zu erstellen. Wenn du andere Daten oder Formatierungen benötigst, musst du die Vorlage nur leicht anpassen.
Um Berichte und Übersichten in externen Tools zu erstellen, brauchst du zunächst einen API-Schlüssel für dein Workspace. Diesen erhältst du unter Einstellungen/Integrationen.
Hier musst du eine neue Client-Anwendung für dein benutzerdefiniertes Dashboard erstellen. Du kannst sie benennen, wie du willst, und du kannst das Fenster schließen, nachdem du eine URL hinzugefügt hast (du musst hier nichts weiter eingeben).
Nachdem du die Kundenanwendung erstellt hast, wird sie in der Liste deiner Kunden unten auf der Integrationsseite angezeigt. Jetzt kannst du die API-Schlüssel deiner Kundenanwendung über das Drei-Punkte-Symbol verwalten.
Klicke einfach auf das grüne Plus, um einen API-Schlüssel für dein benutzerdefiniertes Dashboard zu generieren. Kopiere ihn dann in die Zwischenablage und füge ihn in die folgenden Codevorlagen ein.
Sobald du deinen API-Schlüssel hast, kannst du ihn in unsere Vorlage einfügen. Du hast nur Lesezugriff auf diese Vorlage, aber du kannst die Vorlage einfach duplizieren, um den Code in deine eigene Datei zu bekommen.
👉 Klicke hier für die Vorlage!
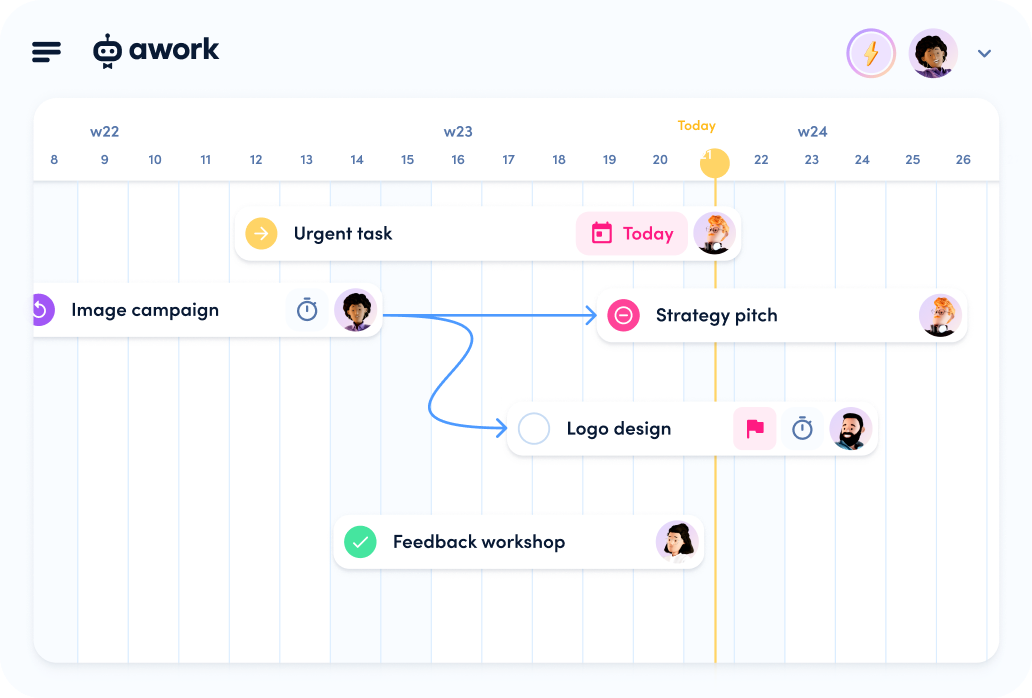
Die Vorlage gibt dir einen direkten Überblick über deine Projekte. Diese kann nach dem Kunden gefiltert werden und enthält Informationen wie Status, Verantwortlicher und Fortschritt. Natürlich können die Daten weiter berechnet werden oder Daten aus anderen Tools hinzugefügt werden.
Auf dem zweiten Tabellenblatt findest du die Einstellungen für dieses Dashboard. Hier gibt es nur zwei von uns gemachte Angaben: Die Position der Tabelle und eine Filteroption durch den Kunden.
Du kannst hier den Kundennamen eingeben, wie er in awork angegeben ist, und damit nur Projekte dieses Kunden anzeigen. Weitere Spalten für Einstellungen können problemlos hinzugefügt werden.
Jetzt ist es an der Zeit, zur Sache zu kommen: der Code für dein benutzerdefiniertes Dashboard
Über die Symbolleiste im Arbeitsblatt findest du den Skript-Editor unter Extras.
Dort kannst du den Code sehen, der die Daten in der Tabelle erzeugt. Für die entscheidenden Codeblöcke haben wir Erklärungen und Beschreibungen als Kommentare hinzugefügt.
Das Wichtigste zu Beginn ist, dass du deinen API-Schlüssel einfügst, damit du die Daten von deinem Workspace anzeigen kannst. Hier kannst du sehen, wo du den API-Schlüssel einfügen musst:
Sobald das erledigt ist, kannst du den fertigen Bericht bereits verwenden. Klicke einfach auf awork/Projekte aktualisieren in der Symbolleiste, und die Tabelle wird mit deinen Projekten gefüllt oder aktualisiert.
Wenn du den Namen eines Kunden in das Einstellungsblatt eingibst, werden nur die Projekte dieses Kunden angezeigt.
Jetzt sind deiner Fantasie keine Grenzen gesetzt...
In diesem fertigen Dashboard dreht sich, wie bereits erwähnt, alles um Projekte. Den Anpassungsmöglichkeiten sind jedoch keine Grenzen gesetzt. Anstelle von Projekten kannst du auch verschiedene andere Datensätze auswerten, zum Beispiel Benutzer, Aufgaben oder die Zeiterfassung. Übrigens: Wenn du dich für visuelle Planung interessierst, wirf einen Blick auf diesen Artikel über visuelle Planung!
In unserem Entwicklerhandbuch findest du Erklärungen und API-Aufrufe für jeden Datentyp.
Du hast ein cooles neues benutzerdefiniertes Dashboard erstellt und möchtest es mit der awork Community teilen? Oder hast du Ideen für andere nützliche Vorlagen, die wir zur Verfügung stellen könnten? Lass es uns wissen!